It’s hard to imagine an online store without a shopping cart. Almost every online store must have the shopping cart functionality to be able to sell products to customers. In order to build a scalable ecommerce platform, you need a powerful framework and a simple storage system. At times, a lot of developers focus on improving the frontend performance of an ecommerce platform to rectify these things. The real bottleneck, however, remains the slow backend load time. A slow backend load time can have a serious impact on your search engine rankings. A good rule of thumb is that backend load time should take no more than 20% of your total load time. A good backend load time to aim for is 200ms or less. In this tutorial, you will see how to build a shopping cart application using Node.js, Vue.js, Express and Redis.
Content
- What will you build?
- What do you need?
- Getting started
- Setting up the backend (Node.js Express)
- Setting up the frontend (Vue.js)
- Running the application
- Conclusion
What will you build?
This tutorial will show you how to harness the power of Redis by creating a basic ecommerce shopping cart application with Node.js. Usually, the shopping cart data is stored on the client-side as a cookie. Cookies are small text files stored in a web user's browser directory or data folder. The advantage of doing this is that you wouldn't need to store such temporary data in your database. However, this will require you to send the cookies with every web request, which can slow down the request in case of large cookies. Storing shopping cart data in Redis is a good idea since you can retrieve the items very fast at any time and persist this data if needed.

What do you need?
- Redis Stack
- Express 4 backend
- Node 15.5.0 (at least v12.9.0+)
- NPM 7.3.0 (at least v6.14.8+)
- Docker 19.03.X (Optional)
- Docker Compose (Optional)
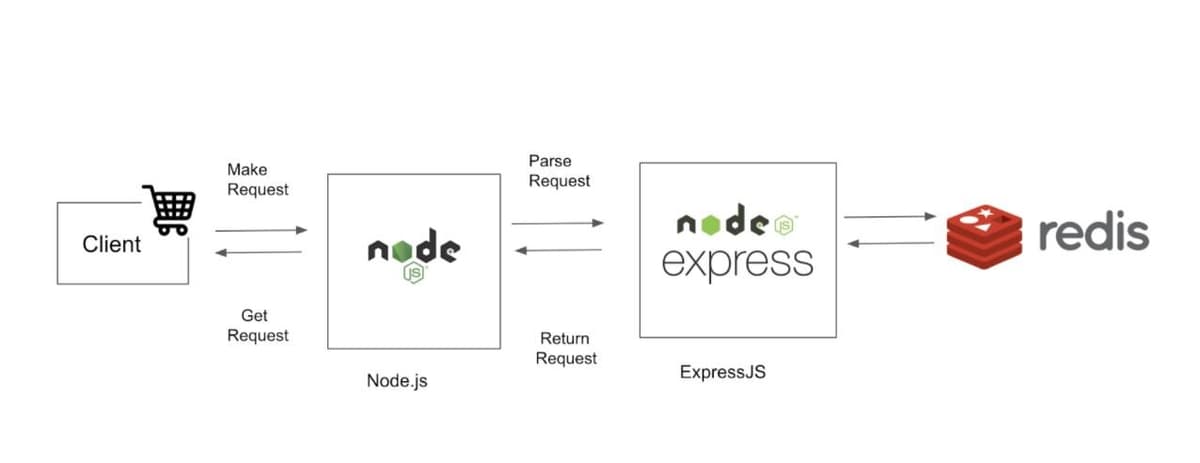
Building an ecommerce app with Node.js makes a lot more sense because it ensures the balance between frontend and backend load time due to its asynchronous nature (the ability to handle multiple concurrent users at a time). Node.js helps developers make the best use of event loops and callbacks for I/O operations. Node.js runs single-threaded, non-blocking, asynchronous programming, which is very memory efficient.
In order to create a shopping cart we need a simple storage system where we can collect products and the cart's total. Node.js provides us with the express-session package, middleware for ExpressJS. We will be using express-session middleware to manage sessions in Node.js The session is stored in the express server itself.
The default server-side session storage, MemoryStore, is purposely not designed for a production environment. It will leak memory under most conditions, does not scale past a single process, and is meant for debugging and developing. To manage multiple sessions for multiple users, we have to create a global map and put each session object to it. Global variables in NodeJs are memory consuming and can prove to be terrible security holes in production-level projects.This can be solved by using an external session store. We have to store every session in the store so that each one will belong to only a single user. One popular session store is built using Redis.
We will start by setting up the backend for our application. Let’s create a new directory for our application and initialize a new Node.js application. Open up your terminal and type the following:
Getting Started
Clone the repository:
Running Redis Stack
You can use the below docker compose file to run Redis Stack server:
I assume that you have Docker and Docker Compose up and installed on your local environment. Execute the below compose CLI to bring up Redis server:
The docker-compose ps shows the list of running Redis services:
Setting up the backend server

Node.js is a runtime environment that allows software developers to launch both the frontend and backend of web apps using JavaScript. To save your time, the directory /server/src has already been created for you.This is where we will be creating our modules by adding the following sub-directories -
- routes
- controller
- middleware
- services
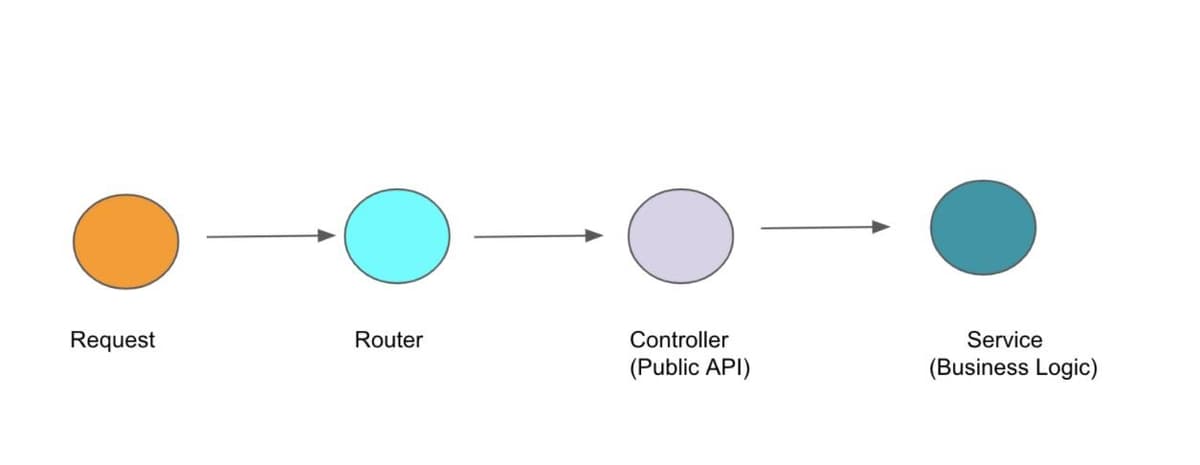
Routes forward the supported requests (and any information encoded in request URLs) to the appropriate controller functions, whereas controller functions get the requested data from the models, create an HTML page displaying the data, and return it to the user to view in the browser. Services hold your actual business logic. Middleware functions are functions that have access to the request object (req), the response object (res), and the next middleware function in the application’s request-response cycle.
Project directory structure
Let us first initialize the application server through the index.js shown below:
You'll see that the responsibility of this index.js is to simply set up the server. It initializes all the middleware, sets up the view engine, etc. The last thing to do is set up routes by deferring that responsibility to the index.js within the routes folder.
As shown above, app.use, app.set, and app.listen are endpoints, for the purposes of this demo, we will need to be able to add and get items from the basket ( Keeping it simple ). We need to define our basic routes to get all products, get single product details, remove products, and create products.
Routes
The routes directory is only responsible for defining our routes. Within index.js in this folder, you'll see that its responsibility is to set up our top level routes and delegate their responsibilities to each of their respective route files. Each respective route file will further define any additional subroutes and controller actions for each one.
The web server skeleton already has a ./routes folder containing routes for the index, products and cart. (as shown under https://github.com/redis-developer/basic-redis-shopping-chart-nodejs/tree/main/server/src/routes)
A route is a section of Express code that associates an HTTP verb (GET, POST, PUT, DELETE, etc.), a URL path/pattern, and a function that is called to handle that pattern. There are several ways to create routes. For this demo app we're going to use the express.Router middleware as it allows us to group the route handlers for a particular part of a site together and access them using a common route-prefix. The module requires Express and then uses it to create a Router object. The routes are all set up on the router, which is then exported.The routes are defined either using .get() or .post() methods on the router object. All the paths are defined using strings (we don't use string patterns or regular expressions). Routes that act on some specific resource (e.g. book) use path parameters to get the object id from the URL. The handler functions are all imported from the controller modules we created in the previous section.
Controllers
Controllers are responsible for invoking the appropriate action. If a controller's responsibility is to render a view, it will render the appropriate view from the app/views directory.
Services
Services hold your actual business logic.The service layer carries out the application logic and delegates CRUD operations to a database/persistent storage (Redis in our case). Let us look at each condition and try to understand how the data is stored, modified, and accessed:
How the data is stored:
The product data is stored in an external JSON file. After the first request, this data is saved in a JSON data type in Redis like:
Example:
The cart data is stored in a hash like:
where cartId is a random generated value and stored in the user session. Please note that Redis’s hash management command HSET stores 2 keys-cart and product-as shown in the below example.
Example:
How the data is modified:
The product data is modified like
Example:
The cart data is modified like
Example:
The product can be removed from the cart like
Example:
The cart can be cleared using
Example:
All carts can be deleted when reset data is requested like:
Example:
How the data is accessed:
Products: SCAN {cursor} MATCH product:* to get all product keys and then JSON.GET {productKey}
Example:
Cart: HGETALL cart:{cartId} to get quantity of products and JSON.GET product:{productId} to get products data in loop.
Example:
HGETALL returns an array of keys and corresponding values from hash data type. Open up RedisClient.js file using your favourite editor as shown below:
How does the overall process work?
The process flow is fairly straightforward. Once a request is sent to an endpoint on this shopping cart application e.g http://localhost:8081/. It first hits the router for that endpoint and then if it is a public endpoint such as this one it goes to the controller that handles that. As an analogy, the controller is just like a manager, while the service is the worker. A controller manages the incoming work HTTP requests whereas services receives the request data it needs from the manager in order to perform its tasks
Next, we create routes for a cart in a module named cart.js. The code first imports the Express application object, uses it to get a Router object and then adds a couple of routes to it using the get() method. Last of all the module returns the Router object.
First let us define the product model to our controllers/Product/IndexController.js file(https://github.com/redis-developer/basic-redis-shopping-chart-nodejs/tree/main/server/src/controllers/Product):
Our product model will be basic as possible as it holds the product name, price and image.
Testing the Server
Copy .env.example to .env file and set environment variables as shown below:
Info
In case you’re using Redis Cloud instead of localhost, then you need to enter the database endpoint under REDIS_HOST (without port) while rest of the entries like REDIS_PORT and REDIS_PASSWORD are quite obvious
Installing the dependencies
Testing the Routes
After adding this, you can run your application by typing npm install in your terminal. Once you run this command, it will return Application is running on 3000.
Setting up the frontend web Client using Vue.js
Now that we have the application’s backend running, let us begin developing its frontend. We will be leveraging Vue.js - a robust but simple JavaScript framework for building our frontend web client. It has one of the lowest barriers to entry of any modern framework while providing all the required features for high performance web applications.
The files at the root level (babel.config.js, package.json, node_modules) are used to configure the project. The most interesting part, at least for now, is located in the src directory(directory structure is shown below):
The main.js file is the main JavaScript file of the application, which will load all common elements and call the App.vue main screen. The App.vue is a file that contains in the HTML, CSS, and JavaScript for a specific page or template. As an entry point for the application, this part is shared by all screens by default, so it is a good place to write the notification-client piece in this file. The public/index.html is the static entry point from where the DOM will be loaded.
Directory Structure:
In the client directory, under the subdirectory src, open the file App.vue. You will see the below content:
This is client-side code. Here API returns, among other things, links to icons suitable for use on Maps. If you follow the flow through, you’ll see the map markers are loading those icons directly using the include URLs.
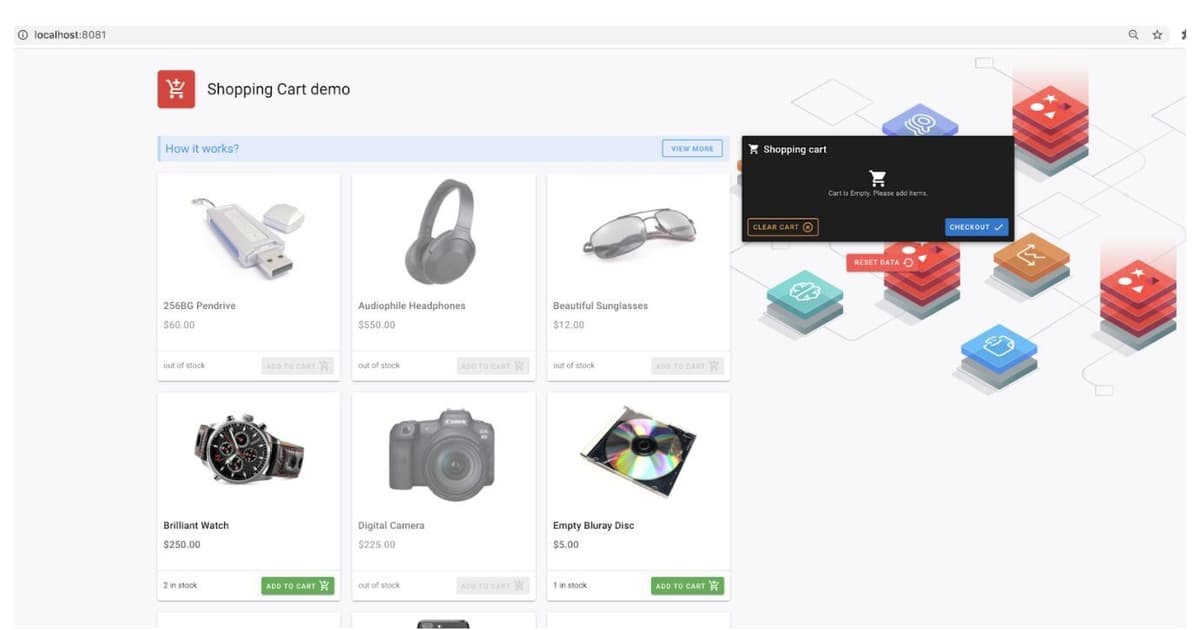
Running/Testing the web client
Let us click on the first item “256GB Pendrive” and try to check out this product. Once you add it to the cart, you will see the below output using redis-cli monitor command:

Conclusion
Storing shopping cart data in Redis is a good idea because it lets you retrieve the data very fast at any time and persist this data if needed. As compared to cookies that store the entire shopping cart data in session that is bloated and relatively slow in operation, storing the shopping cart data in Redis speeds up the shopping cart’s read and write performance , thereby improving the user experience.
